<div style="text-indent: 2em; font-size: larger;">
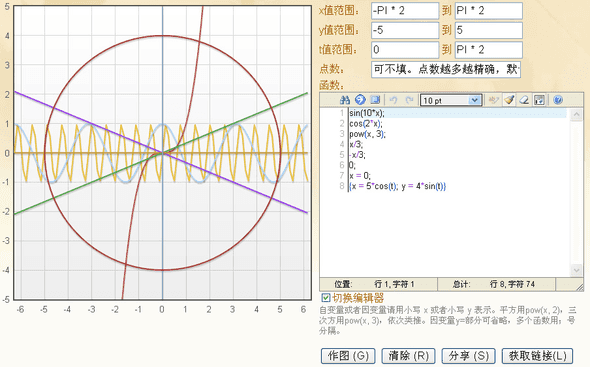
以下是我制作的在线函数图形生成器的界面,基于Flot技术,纯客户端实现,速度快。基本上支持所有的浏览器,其中我测试过的有:
- Google Chrome
- IE 5.5, IE 6, IE 7, IE8
- Firefox
我昨天晚上在网上发现一个国外的在线函数图形生成器(http://www.e-tutor.com/et2/graphing),它是服务器端实现,图形显示的时候比较慢,而且我发现它不支持 Google Chrome,可能还不支持其他浏览器。它支持IE浏览器。
但是,我发现它也有一个强项,就是能够自动计算出最佳的坐标轴的坐标范围,以合适的大小与位置来显示函数图形。而且在它能够正常工作的浏览器中,它支持拖动图形。
关于拖动图形,我也能够实现这个功能,可能在将来改进我现在的版本,以使它支持拖动。但是,它那个自动计算指定函数(可以是多个函数)的显示范围的算法,最令我感兴趣。如何让系统读入用户所输入的函数表达式后,就自动计算出那个显示函数图形的最佳的范围呢?
如果有高人能够写这样的算法,还望不吝赐教。
2010-4-6
今天又看到一款国外的在线作图工具,网址为:http://www.archimy.com/。
它有一个很强大的功能,就是可以作3维图形,而且支持拖动,可以从各个角度去观察三维图形。不过,它也需要明确指定变量范围,而且,语法相对来说,像编程一样。稍显复杂。